 Greeting... Udah lama gak ngasih posting baru Ok langsung saja kali ini saya mau ngasihh info cara mengkonversi vector yang tersimpan dalam file dengan format PSD ke file vector ber-format AI, EPS dan CDR.
Greeting... Udah lama gak ngasih posting baru Ok langsung saja kali ini saya mau ngasihh info cara mengkonversi vector yang tersimpan dalam file dengan format PSD ke file vector ber-format AI, EPS dan CDR. Yang diperlukan antara lain :
1. File Vector berformat PSD
2. Adobe Illustrator
3. CorelDraw
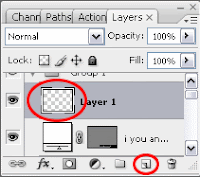
- Pastikan anda memiliki file vector dengan format PSD.
- Jalankan program Adobe Illustrator, drag file PSD anda ke jendela kerja Adobe Illustrator.
- Selanjutnya akan munjul pilihan saat membuka file. Pilih Convert Layers to Objects dan centang bagian Import Hidden Layers (jika anda ingingin mengikut sertakan layer-layer yang tersembunyi) atau tinggalkan (jika tidak). Kemudian klik OK
- Selanjutnya save dengan format *.AI dan *.EPS. sampai disini anda sudah berhasil mengkonversi file vector berformat PSD ke file vector berformat AI dan EPS.
- Selanjutnya kita akan mengkonversi file ke vormat CDR. Pertama-tama jalankan Program CorelDraw kemudian drag file EPS yang telah kita buat tadi ke jendela kerja CorelDraw.
- Selanjutnya akan muncul pilihan saat membuka file. Pilih Import as editable dan pilih Curves.
- Terakhir save dengan format *.CDR.
Selamat mencoba